Fonts
Typography is an important part of our graphic profile. Our profile fonts are chosen to contribute to a visually unified image of Lund University. Here you can read more about the fonts, when you should use them and where to download them.
Lund University’s main fonts, Adobe Garamond Pro and Frutiger LT Std, have been chosen for their aesthetic and communicative qualities. They reinforce our University’s image as both classic and dynamic.
Download fonts
Is your computer missing the fonts? If you are using a Windows client through Pc.lu.se, you will find the installation packages in Software Centre and if you are using a Mac via Mac.lu.se, you will find the installation packages in Self Service. You can also download the fonts from the Image and Media Bank. Please note that a license is required to use the fonts – as an employee you can download and use them, but further dissemination and forwarding are not permitted.
Fonts in the Image and Media Bank
Do you need help in installing the fonts on your computer? Contact LU Servicedesk by phone +46 46 222 90 00 or email at servicedesk [at] lu [dot] se
Fonts on websites
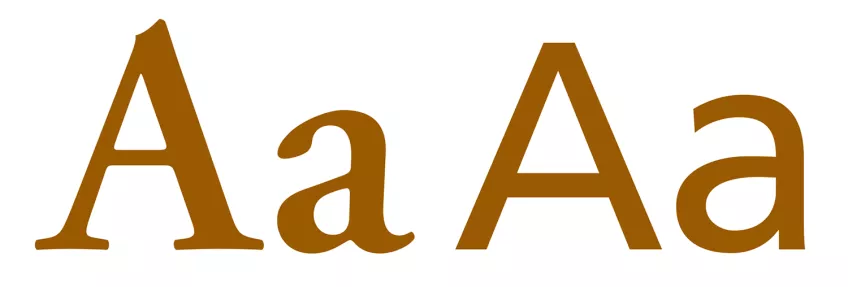
Our main fonts
- Adobe Garamond Pro. A classic font mainly used in headings and introductions.
- Frutiger LT Std. An open and easily readable font mainly used in body text.
Alternative fonts
If you are using the Office package, for example when working in Word or PowerPoint, you need to use the following fonts instead of the main ones, for technical reasons:
- Times New Roman
- Arial
When you send an open Word or PowerPoint document, the fonts don’t follow, and if the right font is not pre-installed on the recipient’s computer, it is automatically replaced with something else. Therefore, you must use these alternative fonts, which are standard in all operative systems, when you are working with open documents in for example Word and PowerPoint.
You may also use Times New Roman for long main body texts for books or scholarly publications, for example.
How to use the fonts
The table below shows which font variant (cut) you should use for which text.
| Font | Cut | Used for |
|---|---|---|
| Adobe Garamond Pro | Semibold | Headings, introductions, quotations |
| Frutiger LT Std | LT Std Bold Capital, LT Std Bold 65 capital-lower-case | Subheadings, subheadings 2 |
| Frutiger LT Std | LT Std Light 45, LT Std Light Italic 46 | Main body text |
| Frutiger LT Std | LT Std Roman 55 | Intro-body text, captions, fact text |
| Adobe Garamond Pro | Regular, Italic | Long body texts (e.g. books) |
| Times New Roman | Word, Powerpoint, long body texts | |
| Arial | Word, Powerpoint |
Text colours
Bronze, dark grey, black and white (negative) are approved text colours. The image as well as the table below shows which colours you should use for different text formats.
Table of text colours
| Colour | Colour codes | Used for |
|---|---|---|
| Bronze | CMYK: C9, M57, Y100, K41 PMS: 1395, 876 (metallic) RGB: R1556, G97, B20 | Headings,subheadings, introductions, introbody text, captions, fact text. |
| Dark grey | CMYK: C0, M0, Y15, K85 PMS: Black 7 RGB: R77, G76, B68 | Headings,subheadings, introductions, intro-body text, captions, fact text. |
| Black | CMYK: C0, M0, Y0, K100 RGB: R0, G0, B0 | Subheadings, introductions, intro-body text, captions, fact text. |
| White | CMYK: C0,M0, Y0, K0 RGB: R255, G255, B 255 | All text formats. |
Fonts on websites
For information on the application of the graphic profile on websites, please see Lund University’s style guide in which you can see examples of different page types, design components and html code.
Each unit with its own web publishing system is responsible for implementing design components from the style guide. The web department at Corporate Communications implements the style guide for the university-wide web solutions in Drupal.
Contact
Corporate Communications
grafiskprofil [at] kommunikation [dot] lu [dot] se
Petra Francke
Communications officer
petra [dot] francke [at] kommunikation [dot] lu [dot] se (petra[dot]francke[at]kommunikation[dot]lu[dot]se)
+46 46 222 03 16
Maria Wendel
Communications officer
maria [dot] wendel [at] kommunikation [dot] lu [dot] se
+46 46 222 70 07