Colour and contrast
In order to create accessible content on the web, you need to be aware of how your choice of colours and contrast affects accessibility. You also need to be aware of, and follow, the existing guidelines.
If you have ever tried to read a website on a mobile phone while standing in bright sunlight, you will understand the importance of clear contrasts. For people with colour blindness, for example, a website can be perceived in the same way even when they are at work or at home at their computer.
As the publisher, you have a responsibility
When publishing content on the web, you are responsible for ensuring that it is accessible. There are several tools and templates available to help you, but you need to be aware that it is not always enough to use Lund University’s graphic profile or style guide to guarantee web accessibility.
Tips on how to use colour and contrast
• Use colours that create a sharp contrast between background and content. This applies to text, images and graphics.
• Use colours and colour contrasts in order to improve usability and user experience but remember to distinguish between different items of information in more than one way. Colour contrasts should be complemented with text, pattern and/or graphic elements such as lines or icons.
• Be careful when using combinations of green, red and brown. Many people with colour blindness have difficulty distinguishing between them.
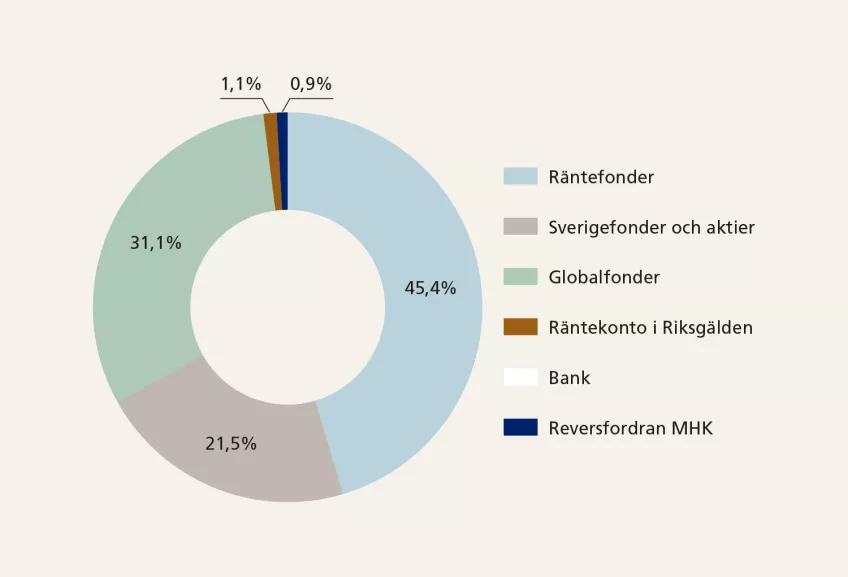
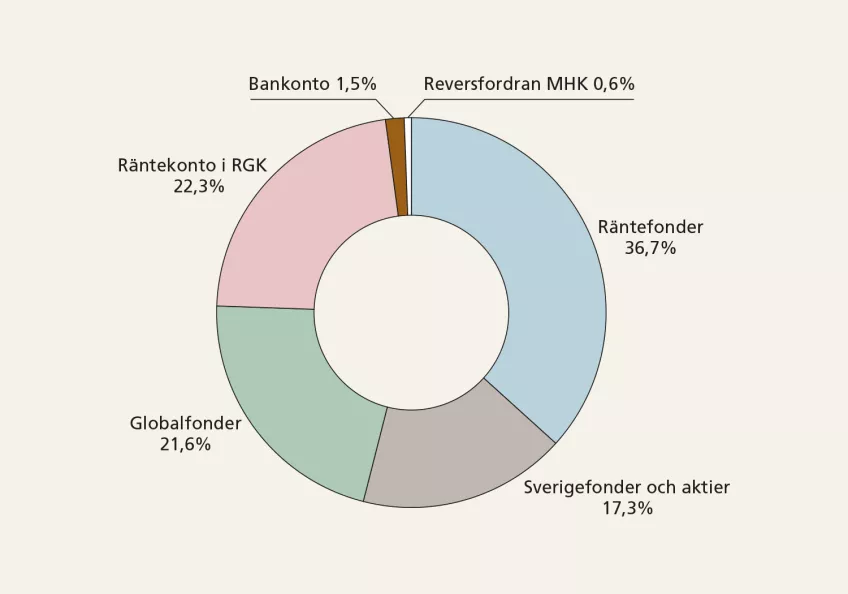
Examples of how to supplement your content to differentiate information
Here are two examples of how you can improve accessibility when working with infographics, for example. In the first example, only differences in colour are used to distinguish the information. In the second, contour lines have been used and the text has been placed in a way that helps differentiation.
Guidelines for colours and contrasts
• Avoid using colour alone to convey information – webbriktlinjer.se (in Swedish)
• Use clear contrast in components and graphics – webbriktlinjer.se (in Swedish)
• Use clear contrast between text and backgrounds – webbriktlinjer.se (in Swedish)
Tools for checking colours and contrasts
• WebAIM: Color Contrast Checker – webaim.org
• Colour Contrast Analyser – free programme for measuring contrasts – developer.paciellogroup.com
Contact
Contact Lund University's accessibility expert by sending an
e-mail to: tillganglighet [at] kommunikation [dot] lu [dot] se (tillganglighet[at]kommunikation[dot]lu[dot]se)
You can also join the team "Nätverket för webbpublicister vid Lunds universitet" that has a channel for discussing web accessibility. Join the team and go directly to "Webbtillgänglighetskanalen" (in Swedish) on Microsoft Teams